Schema and YOU

In our modern world of technology it is often hard to determine, as a business owner, what is important for your business’s website and what isn’t. When it comes to making the most of your website one of the greatest tools you can harness is schema markup.
So, what is schema markup?
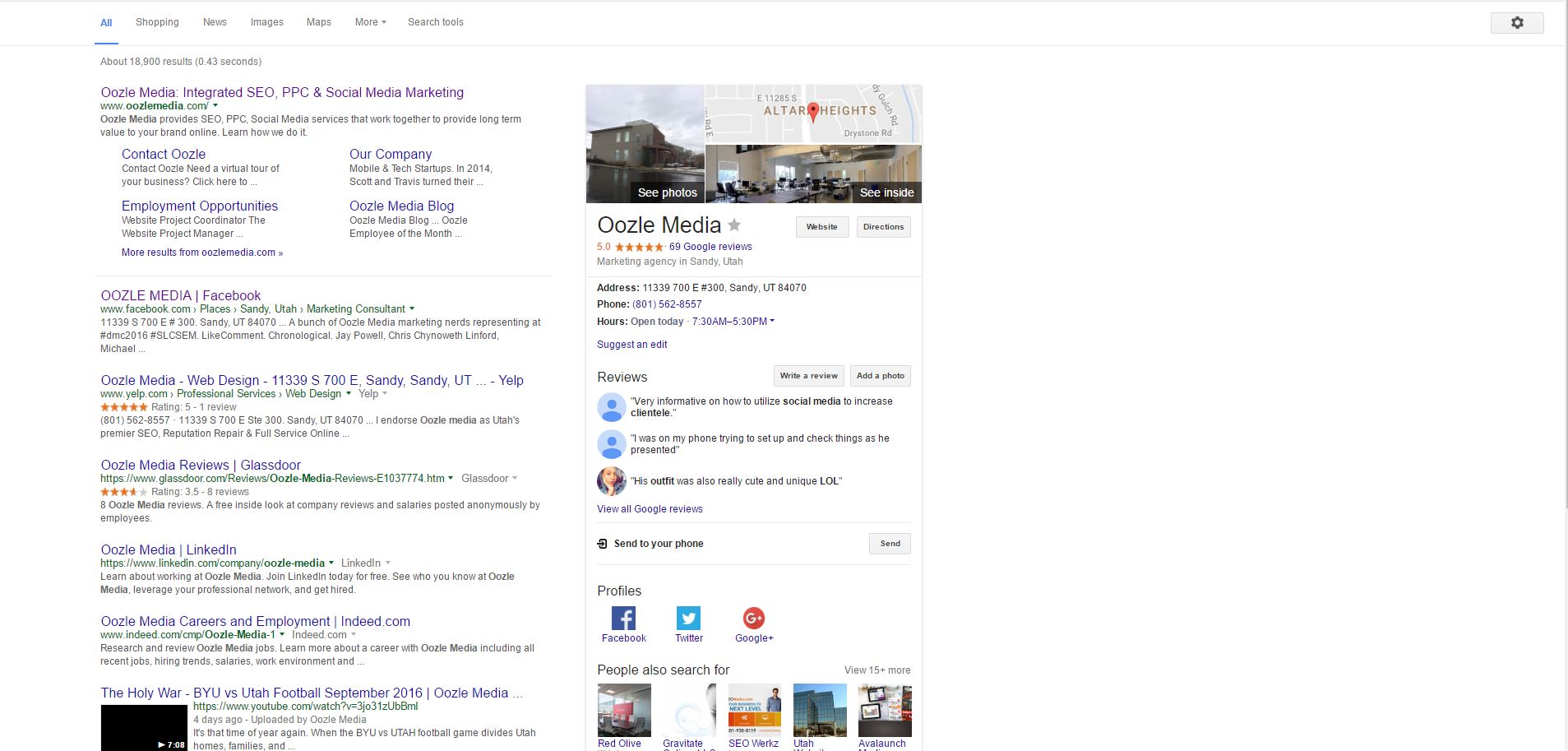
Schema markup, otherwise known as rich snippets, is quickly becoming one of the most important elements to add to a web-page. Not only is it easy to implement, but also a vital part of optimizing the Search Engine Results Page (example below) in your favor.
Rich snippets allow Google’s web services to easily access (and store) important information on a business’s website, potentially allowing for better SERP (Search Engine Results Page) ranking and overall user experience.
This boosts your website’s visibility and allows meaningful connections to be made between your information and organizations like YellowPages and Yelp – in turn creating leads and potential client growth.
How does schema work?
Schema markup is a collection of HTML tags (or JavaScript) used to define important sets of information and data on your website. In essence, when using rich snippets, you are pointing to your business information and telling Google’s search engine: “This, right here, is my business’s information. Use it.”
This is a vital step in optimizing your website. Without schema markup Google may pull incorrect or old information from other sources (such as Yelp or YellowPages) – causing client confusion and poor search engine rankings.
What you get with Schema
Lucky for us, rich snippets are quick and easy to add to any business’s website. Because of this, there is no excuse NOT to include it on a web-page; especially when considering all the benefit it can bring to a growing company and its consumers.
What you DON’T get with Schema
Unfortunately, simply adding rich snippets to your website does NOT guarantee any alteration of SERP ranking or client growth.
In general, schema is used in conjunction with other various Search Engine Optimization (SEO) techniques in order to provide the best Google search ranking. Because of this, schema markup is best used as one of the many tools available to SEO and web development specialists.
Schema Markup – A Closer Look
Selecting a business type is always a requirement when creating valid schema markup. There is a list of valid business types that you can use, however, in general, the Local Business type works well. A common implementation of a local business’s data, in schema form, is as follows (using a beauty school as an example):
Notice the special attributes applied to each ‘div’ or ‘span’ HTML element. The most common attributes (in the case of local businesses) are as follows:
itemscope
Note: ‘itemscope’ is used in the most ‘top-level’ element. This attribute denotes, to Google’s search engine, that the following code (within the ‘div’) is part of a specific ‘itemtype’; in the example above the type of item is a ‘Local Business’ – meaning the following information input via HTML pertains to a local business.
itemptype
Note: ‘itemptype’ denotes the schema type. In the example above this is a local business.
itemprop
Note: ‘itemprop’ stands for ‘Item Property’. This attribute denotes that the contained value of the element is a property of the local business. This includes addresses, phone numbers, ZIP codes, etc. There are certain kinds of ‘itemprop’ values that you can refer to here.
Sub-properties
As seen in the above example, often times you will encounter sub-properties when dealing with schema markup. The same principles noted above apply to sub-properties.
In the case of the above code segment, it is denoting the value of the property ‘address’. Address has several different sub-properties (street, city, region, ZIP, etc.) Because of this, you must wrap the sub-properties of the address inside ‘div’ element.
How do I add Schema to my website?
Initially, adding rich snippets to your website can seem very complicated, however, for someone with a basic understanding of how websites are built, it is relatively easy. In fact there are even generators that convert basic information into proper code – the code output by these generators is easily implemented into any webpage.
After selecting the relevant business type and generating the code you should see something like the following (be sure to test if the code is valid by running it through Google’s Testing Tool):
JSON-LD Format:
MicroData Format:
This data is in the JSON-LD (most popular) schema format as well as in the MicroData Format. JSON-LD will not output any visual information onto the website – instead it easily provides the correct data to Google’s search engine. MicroData also provides this data, while being visible on the webpage.
Simply copy & paste the generated code (most generators generate in the JSON-LD code format) into your website’s header or body. Use caution during this step; if implemented incorrectly, this may cause page errors and break certain aspects of the website.
If your website requires more than just basic data markup it may be advantageous (and time-saving!) to contact us. Oozle Media specializes in website optimization, ensuring your website’s schema is properly implemented to produce the best results.
We can help you succeed
Here at Oozle Media we know optimizing your website can seem like a daunting task, especially when it comes to search engine rankings. Fear not, however, we are here to help. Oozle Media’s web development and SEO teams specialize in schema implementation.
Our teams of experienced individuals ensure proper schema implementation on web-pages – using the most efficient and well supported techniques available.
With Oozle Media by your side and schema markup in your toolbox, your website is sure to succeed!