Using Creative Masking and Typography to Spice Up Your Designs

When designing Facebook ads for clients, there are a couple of things you need to keep in mind, and the first is client’s budget. A lot of times the budget is split between copywriting, design, and page management—this means you’re allotted a limited amount of time for creative. The second thing to keep in is Facebook’s 20% text rule for ads and boost-able posts. This is a limit on the ratio of text to imagery in your designs.
With these things in mind, it’s essential that you find creative ways to expedite your design process and keep your text limited. Because of time constraints, often you may be unable to focus on creating totally custom imagery, so that’s where custom typography treatment comes in. Strong typography is a quick and powerful way to get your ads noticed and clicked!
Check out a few of the techniques I use to bring attention to copy and create interesting graphics for clients.
Create interaction between text and your model: Weave in and out of hair, arms, legs, etc.
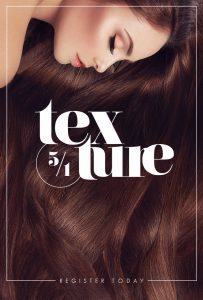
One of my favorite ways to help my ads stand out is to make the model interact with other creative elements in the design. This can be text or other elements I add in, like borders, frames, or dividing lines.
The first thing to do is load the model into the working space and find a visual balance between the model and the bounding frame. Then you’ll want to type out your text and move it around the model until you find an interesting relationship between the two. This can be an arm lined up with the opening in a letter, or maybe the model has a finger pointing out that you can overlay on top of the text.
Once you have a balance between the model and text, it’s time to start masking out the interactions. One of my favorite tricks is to mask out parts of a letter to make it look like the model is actually reaching through the opening in the letter. To do this, just line up the part you want showing through the letter and mask out half of the letter to make it look like that part of the letter is behind the model.
The final step to this effect is to add shadows. This is a small detail but it’s essential if you want your treatment to look believable.
There are a couple ways you can do this; using existing masks as selections to create your shadows, or by manually painting them in. As with any process in Photoshop, there really isn’t a right or wrong way to do this. It just depends on the effect you’re going for.
If you want the model and text to appear relatively close to each other, use a shadow with more detail and less blur. For these shadows, I find it’s easier to use an existing mask to create a selection and fill that selection with black. Then you’ll want to apply a gaussian blur, change the blend mode to “Multiply”, and reduce the opacity until the shadow looks realistic in its environment. Finally, you’ll want to make a selection of the text and mask out the shadow so it only shows on the text.
Use shapes within individual type characters to create interesting relationships.
When creative masking isn’t viable, you can’t go wrong with good ol’ fashioned typography. One of the quickest and most effective ways to customize your type is to adjust the kerning or tracking. Anything other than “default” will give your designs a more polished and deliberate appearance.
To take it one step further, you can break your text into smaller sections and explore how the individual shapes interact with each other. It helps not to think of your copy as actual words, but as individual shapes. Any given word is packed with individual and interesting shapes (letters) and you get to experiment with how they fit together!
Look at how ascenders and descenders fit together, or maybe your font has interesting serifs or swashes that can be used to combine letters together into ligatures. You can even convert your text to shapes in Photoshop or Illustrator and use the Direct Selection tool to move anchor points into completely new shapes.
The end goal is to create a unique and interesting shape with the text as a whole. Be sure keep an eye out for balance and legibility, but don’t shy away from getting creative with it.
Use masking to break your model out of a frame.
Adding frames to your artwork is a solid way to bring attention to your design. They are a strong and commanding way to tell the eye exactly where to look. I like to take it one step further and mask out sections of the frame to add depth and maybe bring attention to certain parts of an image. Pay attention to where the lines meet your subject. You don’t want awkward intersections, and you don’t want the frame to steal from your message. Rather, it’s simply another tool in your arsenal to direct attention and create emphasis.
Just like masking out typography, you want to find interesting areas for your subject and frame to intersect. Maybe a hand is reaching out of the frame, or your model’s hairdo stands right out of the boundary—this is a perfect example of using framing to create emphasis in your image.
Masking out hair can be really tricky. I recommend using the Quick Selection tool and Photoshop’s Select and Mask panel to clean up your selection and separate hair from your background. Here’s a great video expounding on this technique.
You can also use frames to separate ideas within the same ad. Maybe you have multiple angles of the same model or different models you want to include—you can use frames to separate or single out one shot for emphasis.
Go forth!
The goal of a Facebook ad is to get a user to stop scrolling their news feed and interact with your ad. In order for this to happen, it needs to catch their attention. Use the tricks I covered here, and watch as your ads rise to the next level! If you’re working on a project that could benefit from Oozle Media’s graphic designers, contact us here.