Advantages of Grid Systems in web design

This article is for Web Designers and Developers whose goal is to create clean, consistent, harmonious websites by using a grid system. While there has been much written on the topic of Grid Systems, the purpose of this post is to explain the practical advantages of using the grid in your designs. We won’t go much into the history of grids or grid systems or into the theory of the grid, but we will offer you some knowledge of what the grid is, its advantages, and some great resources that you can use in order to make the perfect grid for your next project.
What is a Grid System?
“..a structure comprising a series of horizontal and vertical lines, used to arrange content.”
Or in other words: A grid system provides an easy way for designers to structure and present content and images in an organized, manageable, and readable way.
Grid Systems have their roots in the print industry and have in recent years been included in web design, with many in the industry innovating and creating new ways to use them. Grids are sometimes pushed aside by some well-meaning individuals, saying that it can limit your design and that you will without fail create something boring or ‘boxy’. However, this is a myth. The reason being that the grid is a tool; a tool to be used to your design advantage.
“Grids Are the Foundation, Rarely the Design”
-Josh Clark, globalmoxie.com
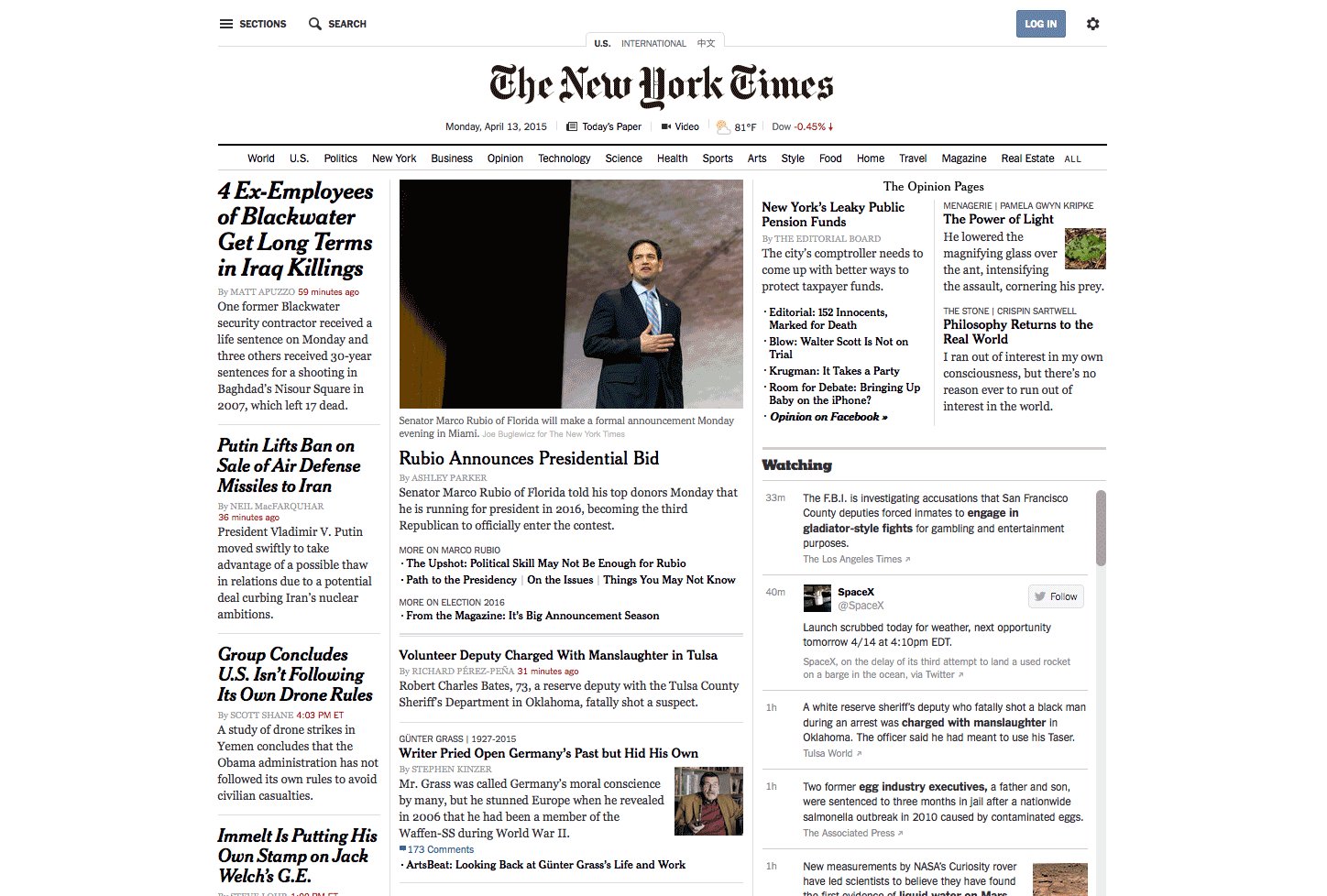
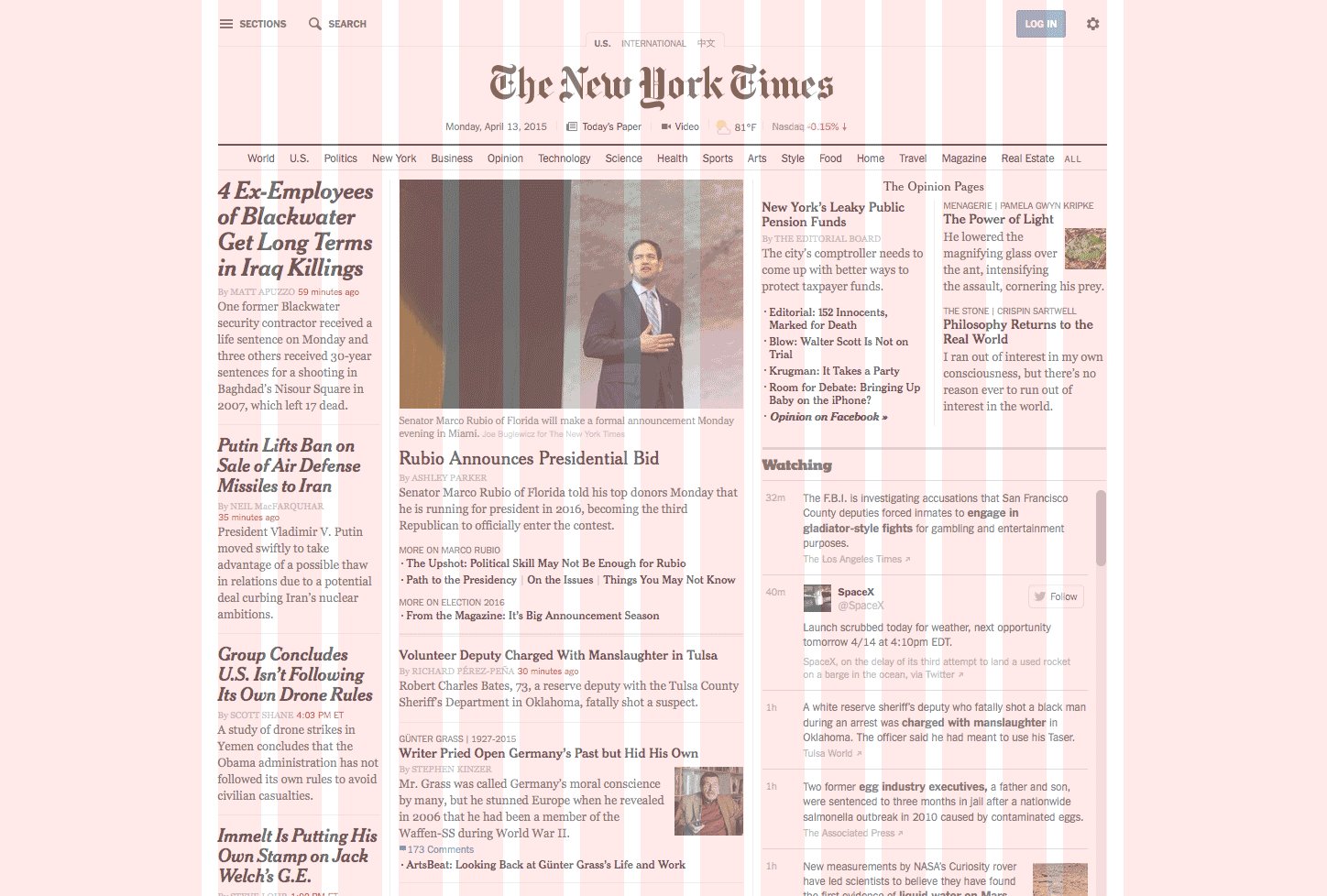
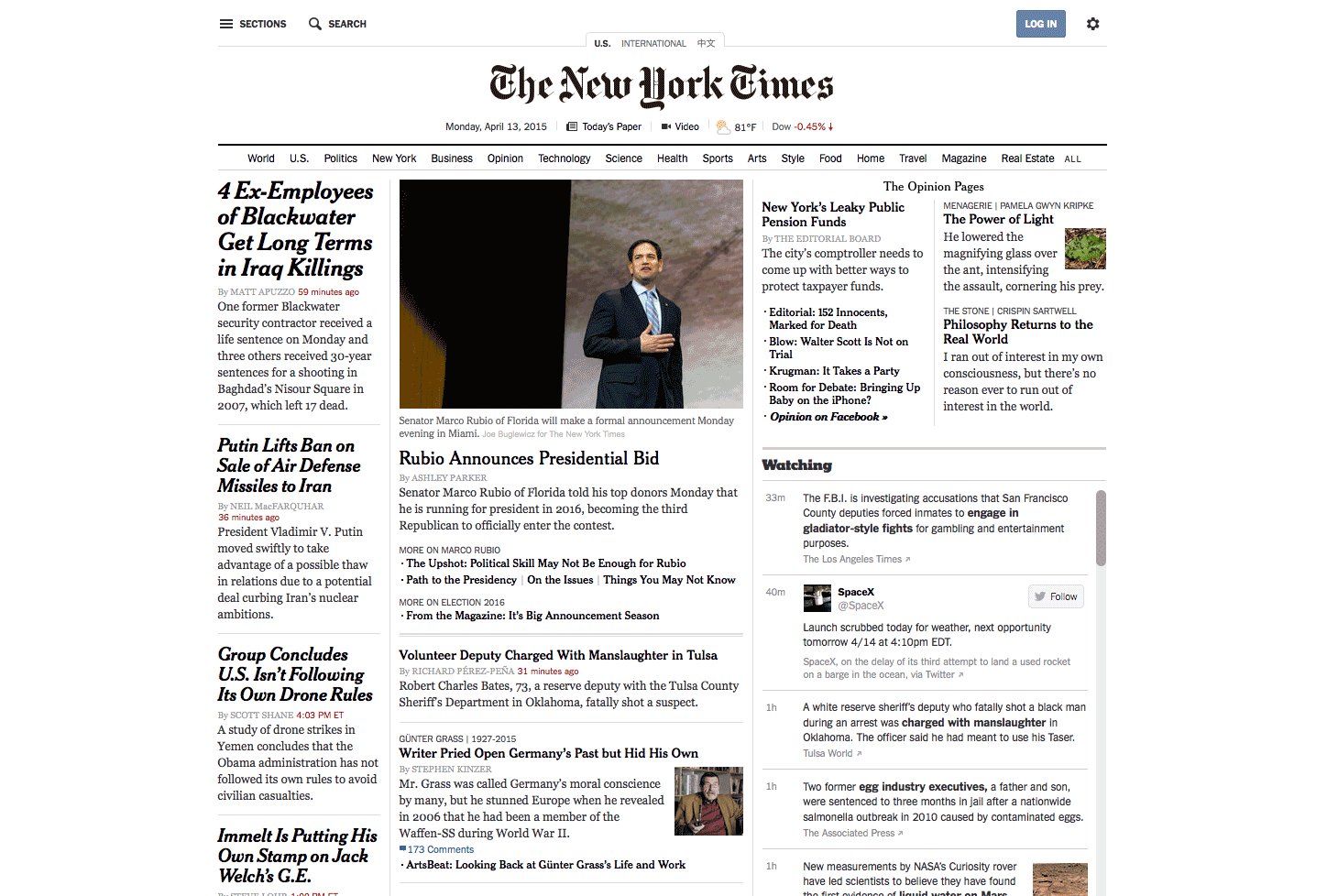
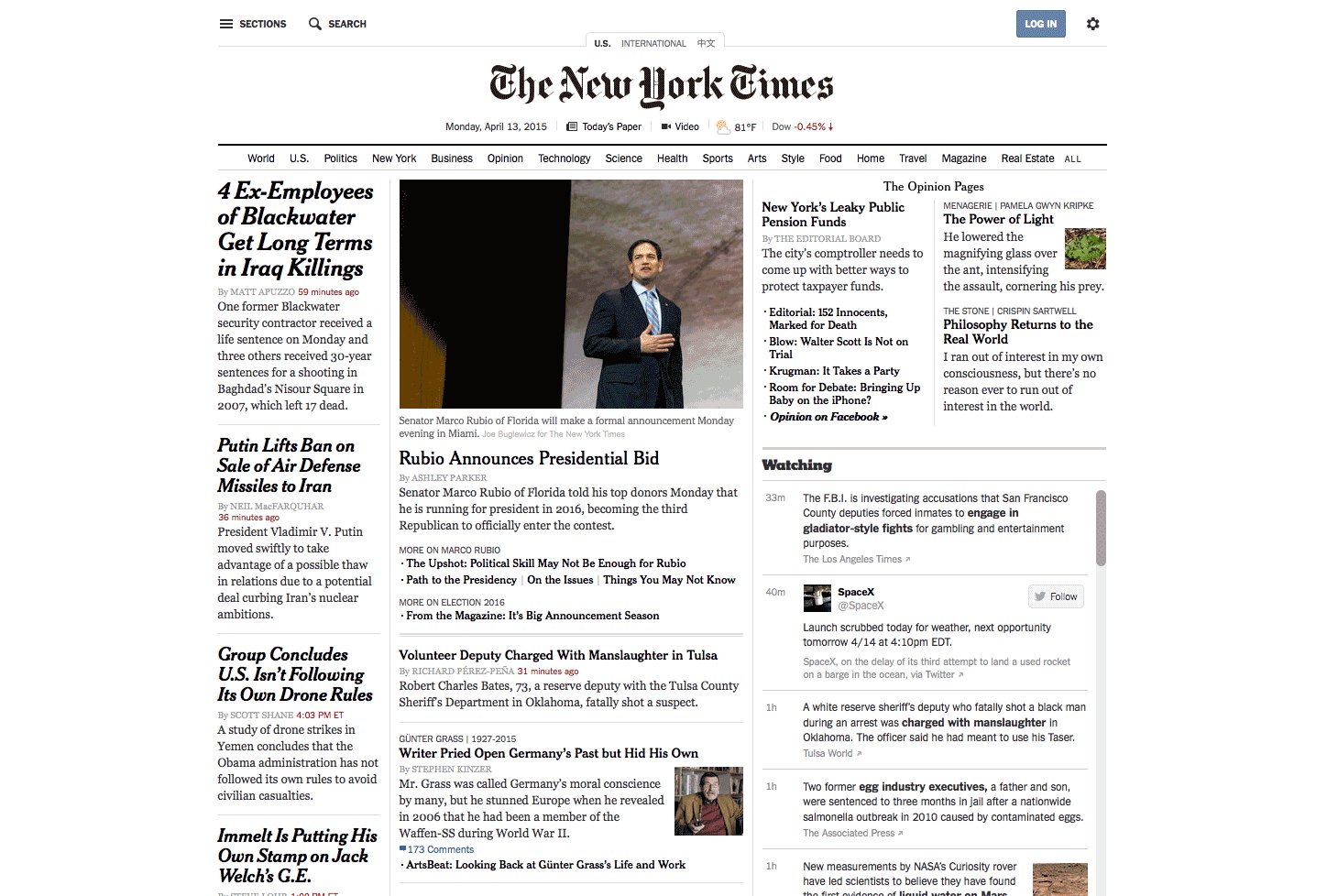
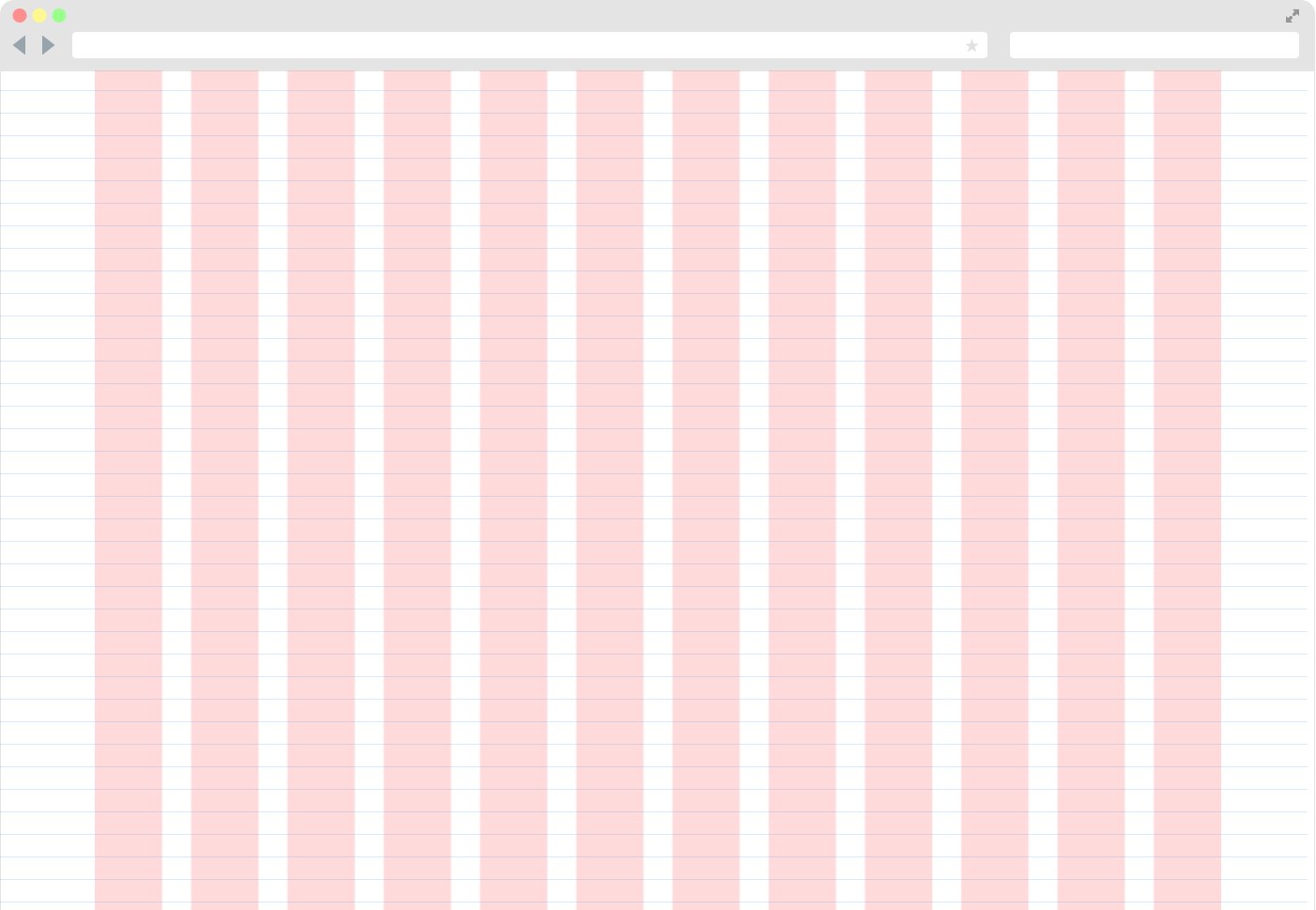
NY Times uses a 15 Column grid.
What are the Advantages of a Grid System?
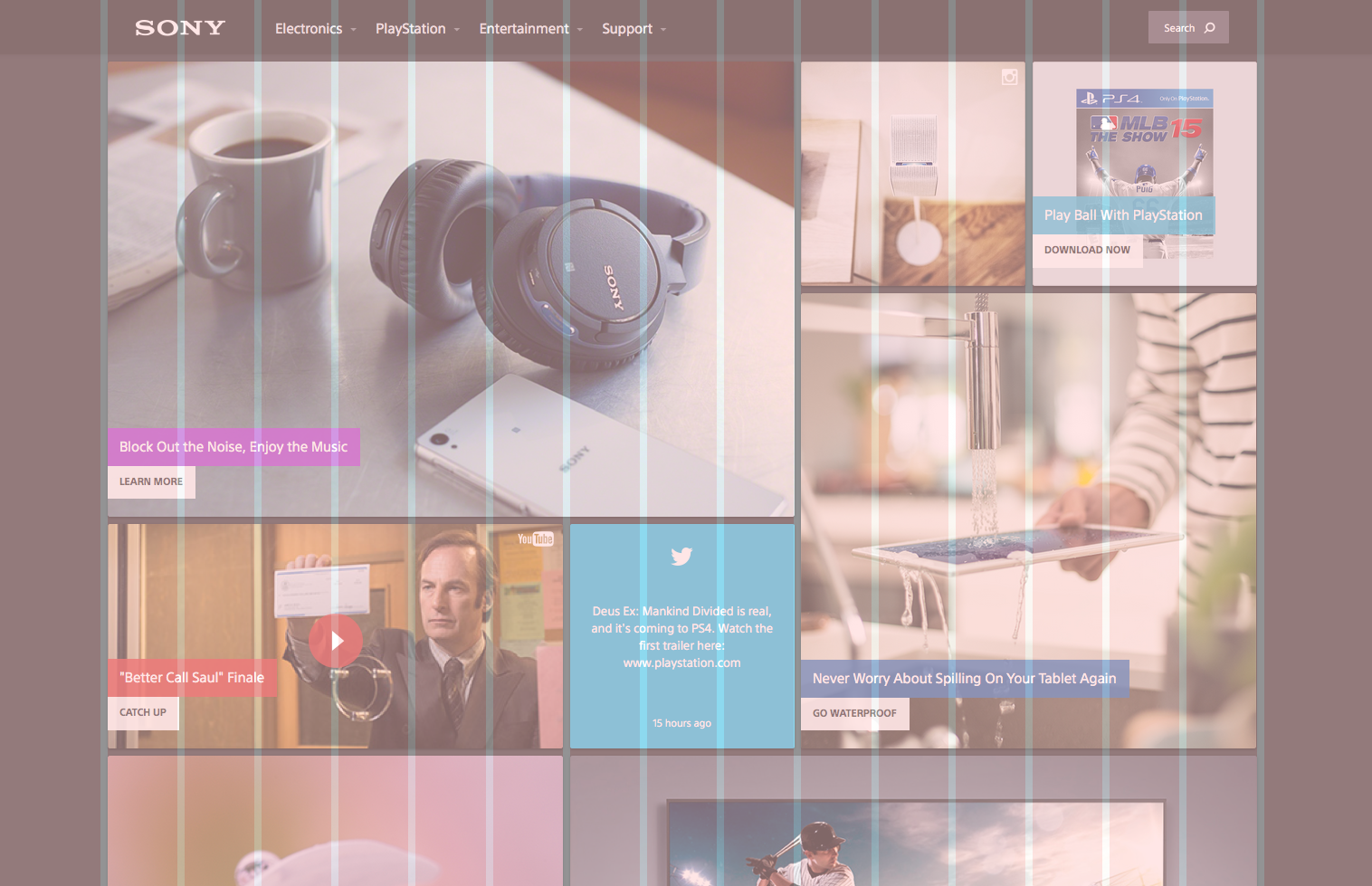
The grid system is a tool. There are many tools within the Graphic Design spectrum, i.e. rulers, color palettes, programs, typography, shapes, pictures etc. A grid system is a tool that you can use to help build a solid base that your design can grow and evolve from, all while keeping harmony and continuity between all of the elements on your page. Its mostly based on mathematics and proper portions between elements on the page, both horizontally and vertically. In order for information to stay ‘visually consistent’, all elements on the page need to have the same space between each other. A large component in the grids are the spaces between individual columns. These spaces are called gutters, and are built into the grid system. Notice in the example below how a 15-column grid is used and there are 16 gutters separating all the columns. The proportions of all columns and gutters are derived from dividing the target screen width into equal parts.
The grid system enables you to build just about anything with solid structure and form. Grids aren’t just useful to the designer and developer… they are very helpful for the end user as well. Although the user may not point at your site and say: “Oh yeah, now that’s a nice grid…”, they will be consuming your content, and you want it to be the best experience possible for them. Thus the need for continuity and harmony. These two factors will have a large influence on the user experience.

Using a solid grid system while you design, and if you do your best to carry it through the development process, will help you end up with a well-founded, structured, and consistent product that others will enjoy using. The user will trust your content because you have created consistent familiarity, which engages them and in turn is a good overall user experience.
The grid makes responsive easy. Another big advantage about Grid Systems is their facilitation of responsiveness in the browser. Fluid Grid Systems aid in creating an overall good desktop-to-mobile experience, if implemented correctly.
The grid provides rules that can be (mindfully) broken. Don’t be scared, Grids are your friends. They help bring a sense of order to the chaos that can creep into your design. While the grid also suggests to you a set of rules to follow, these rules can be learned over time. You will find that the grid is not a rigid set of rules. Some in the industry teach that the grid, like any set of rules, is made to be broken at the proper time -provided you know and understand those rules. Take for example Josh Clark’s post about Grids, Design Guidelines, Broken Rules, and the Streets of New York City, in which he gives you an brief interesting history of grids, the story behind grid design and how the grid is a foundation, rarely the design. But also how designers are bending the rules behind the grid. Its a great read!
“Grid systems should be respected but, when appropriate, flaunted. Like any guideline, grids are rules that exist to be broken.”
-Josh Clark, globalmoxie.com
Where Do I Start With Grid Systems?
You may be wondering, “Great, but how do i start?” Its simple. Just choose your Grid System. Here’s a great resource that can help in choosing your system.
You can choose from a pre-made framework like: 960.gs, Responsive Grid System, Golden Grid System. Or you can create your own grid by using tools like: Gridset, Gridpak, Modular Grid or following the beautiful steps that are laid out by Joshua Johnson on design shack. Also, Smashing Magazine has a great article explaining how to choose your base unit (like a 3, 8 or 12 column grid and the space between them, aka gutters) and creating your own start file and implementing the grid into your workflow.
Some of these sources will provide you with a Photoshop file that you can use as your base, or some even spit out a nice .png along with some basic CSS that you can use for starters. Here’s an example start file from Teehan+Lax. There are may resources out there that will help you create a grid for use in your designs.
What Now?
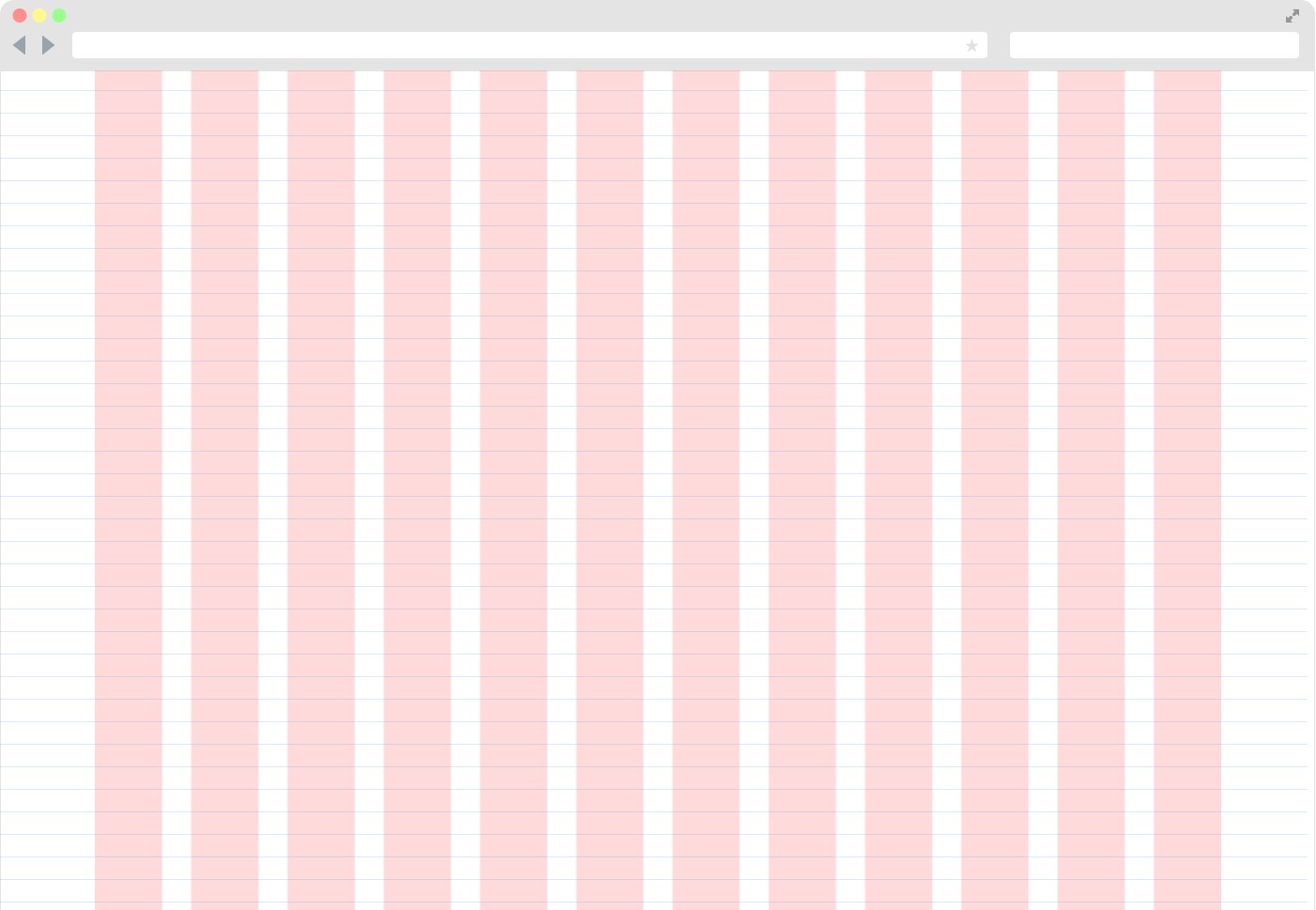
The grid is not a design trend created by designers with lots of time on their hands, rather it is a holistic strategy that speeds up the design process and aids in creating balanced and visually-appealing designs. Some projects lend themselves well to using a grid system, while other types of projects may not necessarily demand the structure of the grid. We suggest doing some research and choosing a grid system that you like, keeping in mind your targeted screen width and learning the ins and outs of the Grid System. A great way to learn more about the grid system is to study other sites that have used a grid-based layout. Chris Brauckmuller suggests taking a screenshot of different sites and pulling them into Photoshop to draw boxes and place guides on them to discover the kind of grid used and to see how it has been successfully implemented. This will give you further inspiration into using the grid in your design process.
Oozle Media Uses Grid Systems
This article is brought to you by Oozle Media. We are a team of graphic and web designers, SEOs, social media managers, and more! We have learned the importance of using grid systems in many of the custom sites that we have built for our clients, and they have shown significant improvement from previous sites. If you want to learn more about our web and graphic design services you can check out the Oozle Media method, or you can contact us at 877-986-6529!